2024 Internship
Launched Project
Enhance More User Adoption:
PhotoQuest WebApp Redesign
End-to-end product redesign for more intuitive user flow and user experience.
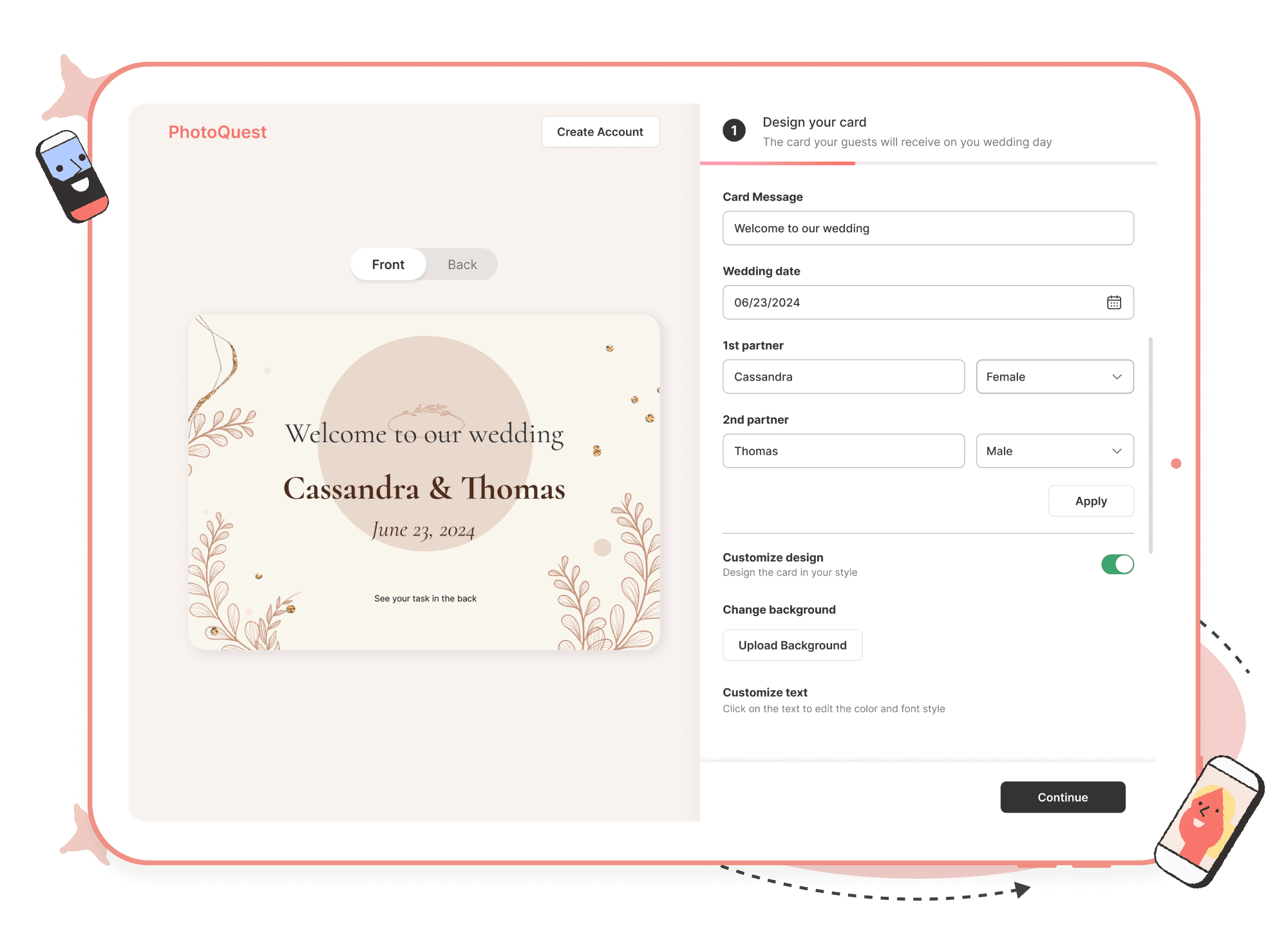
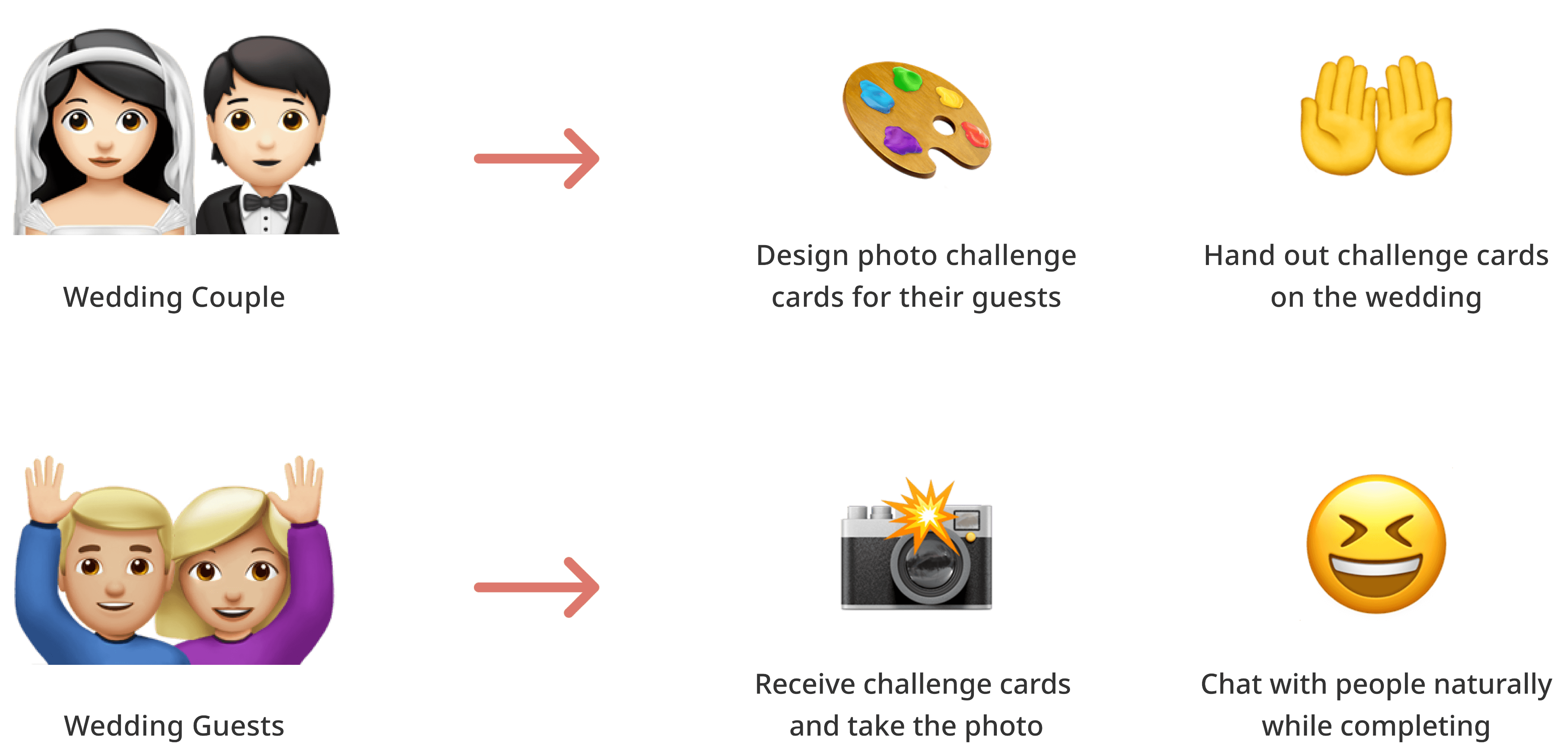
PhotoQuest is a web app designed for wedding couples who have frustration in organizing their guests. In April 2024, PhotoQuest approached our team to revamp the product to address their user adoption challenge. As the UX designer, I focused on enhancing a more intuitive onboarding flow and better user experience.
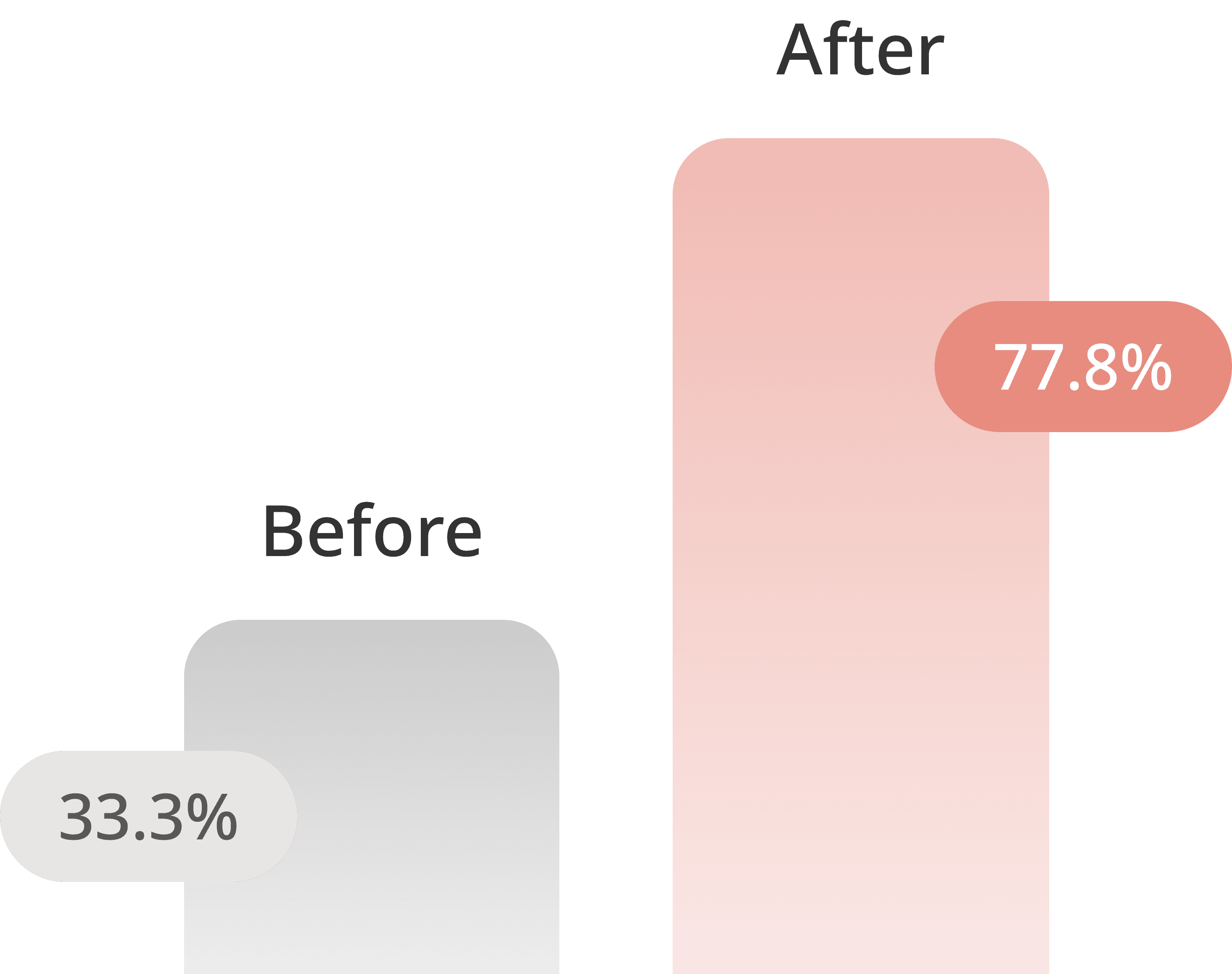
Going beyond the initial project scope, I also identified and seized another critical opportunity to further optimize user onboarding. Ultimately, we achieved substantial increases in user engagement and platform adoption by 33.5%.
only 3 out of 9 testers progressed to the subscription model.
7 out of 9 users completed onboarding and subscribed to the paid service.
To better help PhotoQuest tackle challenge, I initiated a series of stakeholder interviews with our client to gather more context.
Define the design dirction
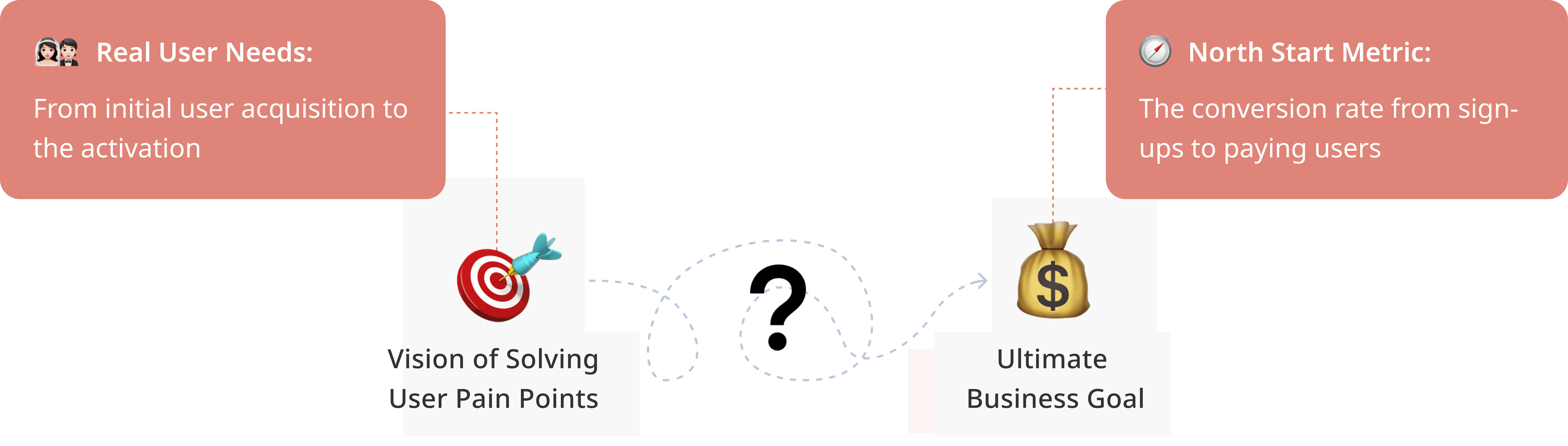
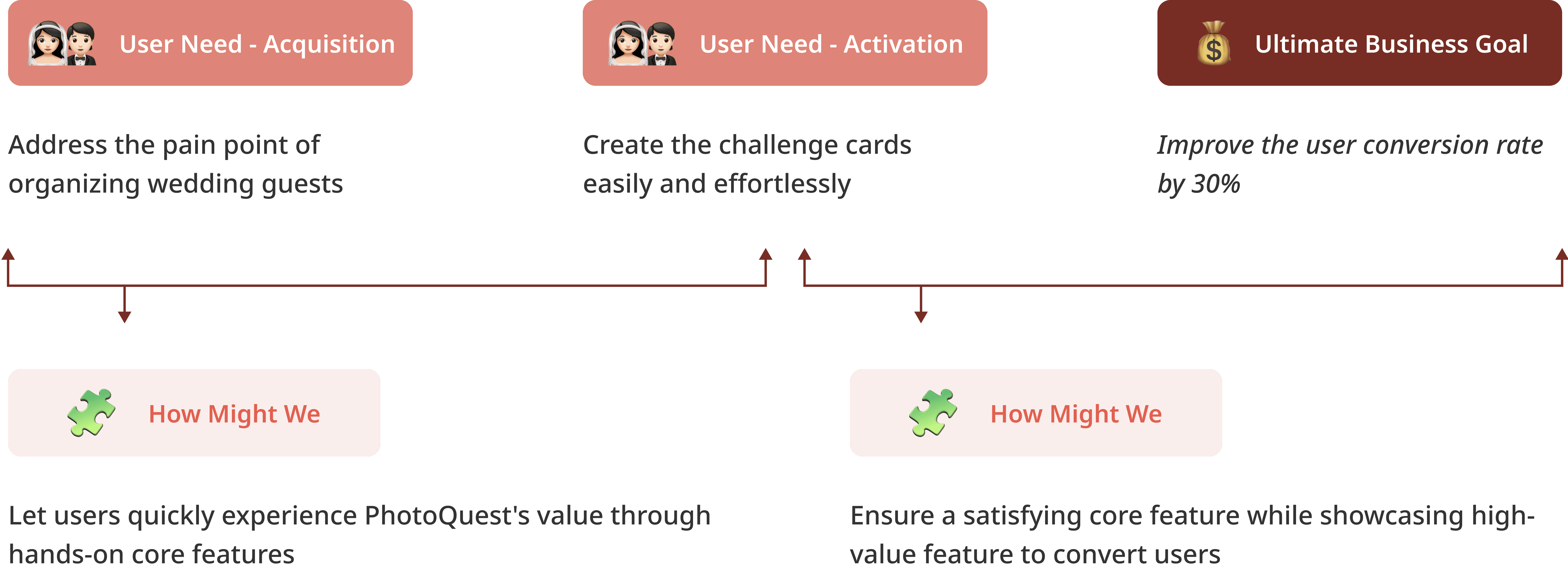
Define the user needs and business goal
The UX audit uncovered many issues, so I facilitated a series of feature prioritization sessions with client, considering the timeline and development constraints.
I first mapped the key user flows and identified two critical issues:
The core experience of Design Card is significantly delayed. New users must navigate multiple steps before accessing this core feature, which potentially leads to an increased attrition rates.
I then conducted a heuristic evaluation and discovered some usability problems:
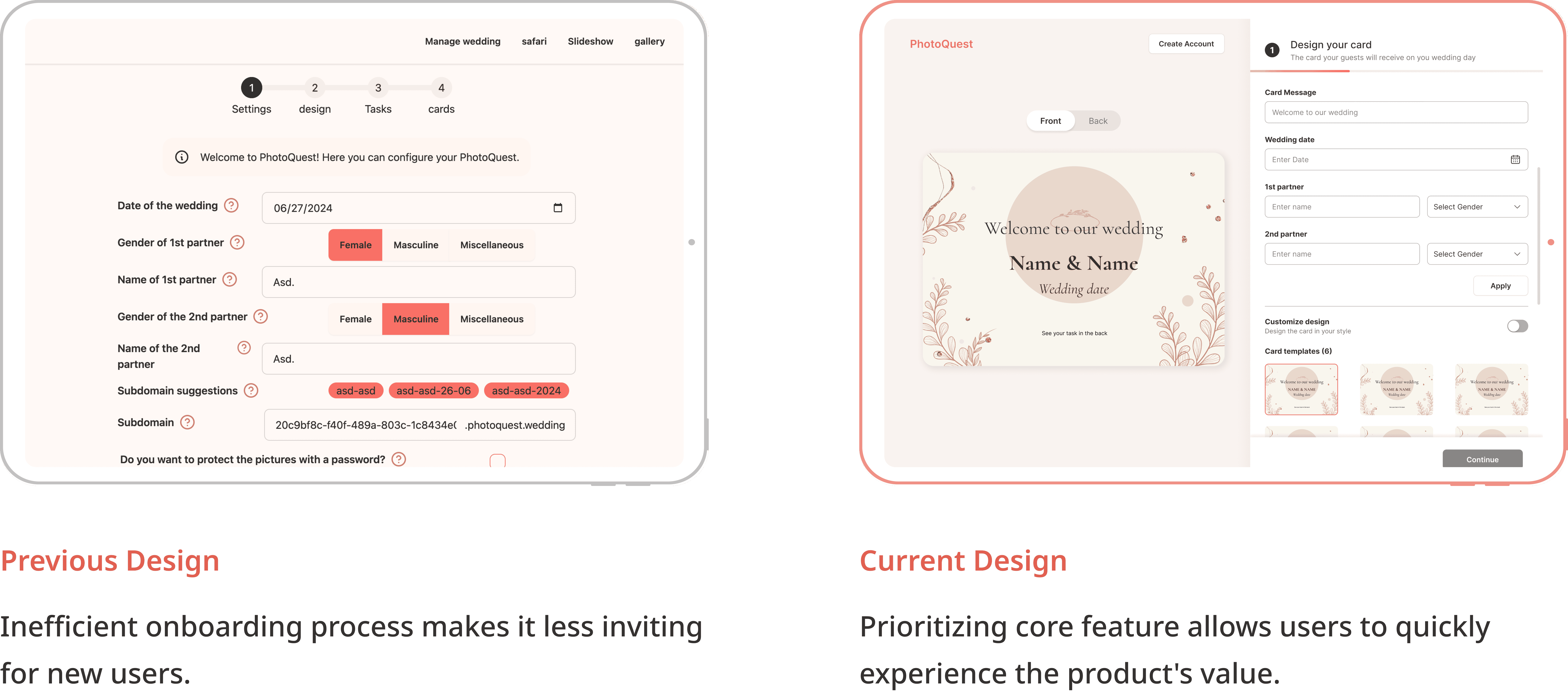
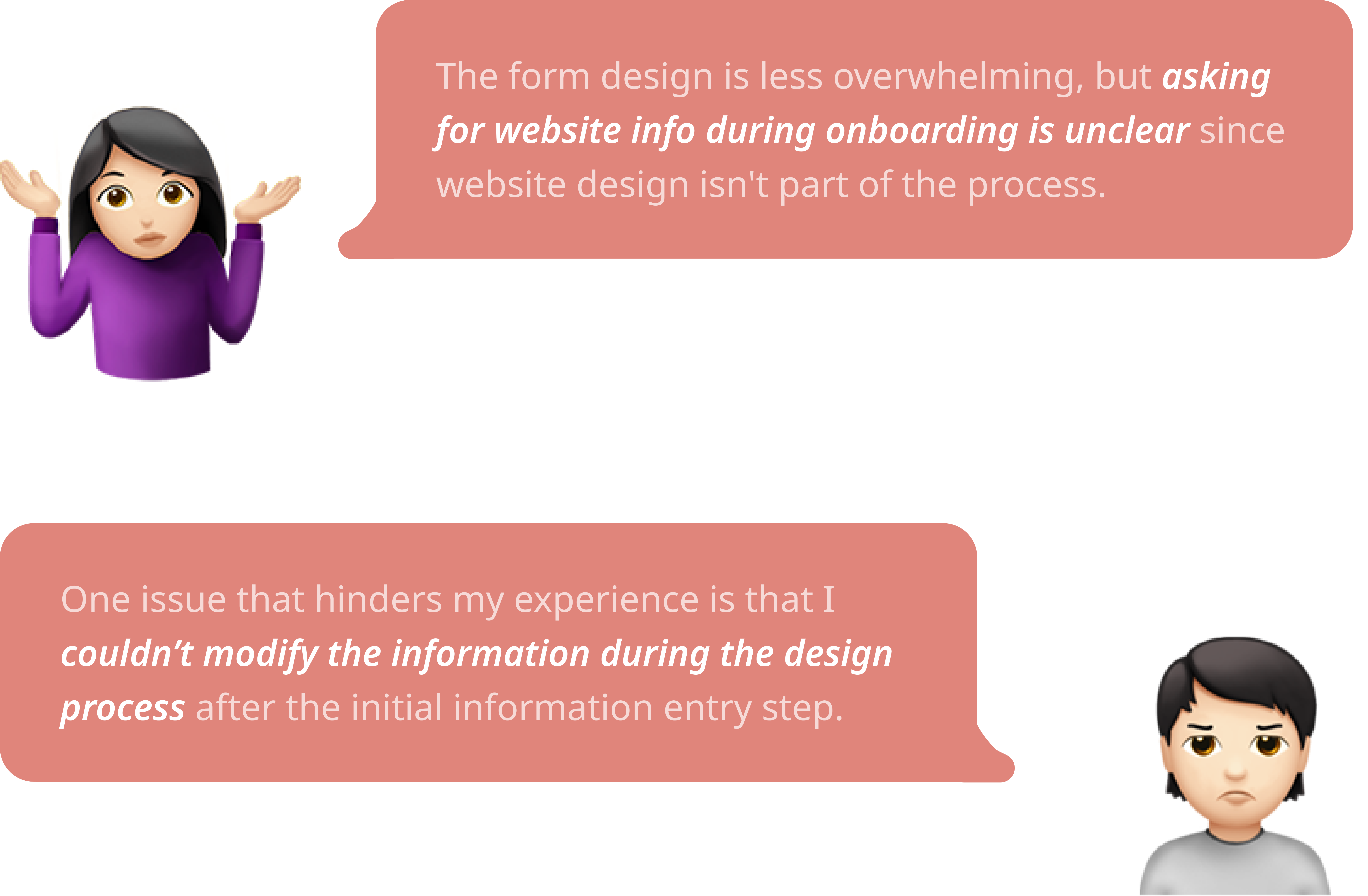
First time users could be overwhelmed by the amount of questions and doubt the relevance of the information.
The inefficient form design leads to the excessive use of explanatory icons and tooltips which cluttered the interface.
The unintuitive placement of UI elements makes it difficult for users to tell which controls affect which section on the card.
Design Goal
Maintain the core functionalities while
improving the workflow intuitiveness and the feature usability.
On a higher level, I made three key changes to the user flow to improve the effectiveness of converting users into paid services.
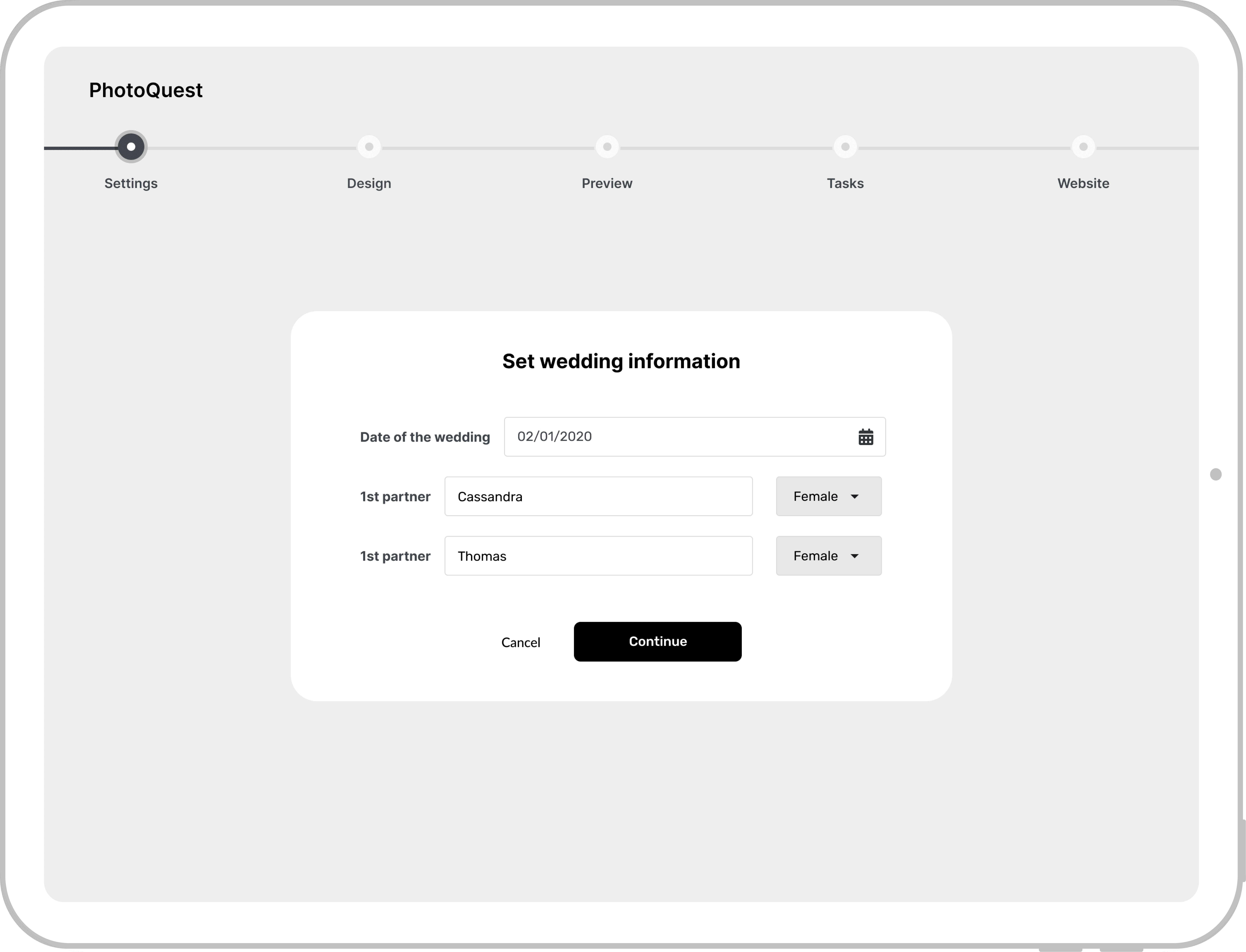
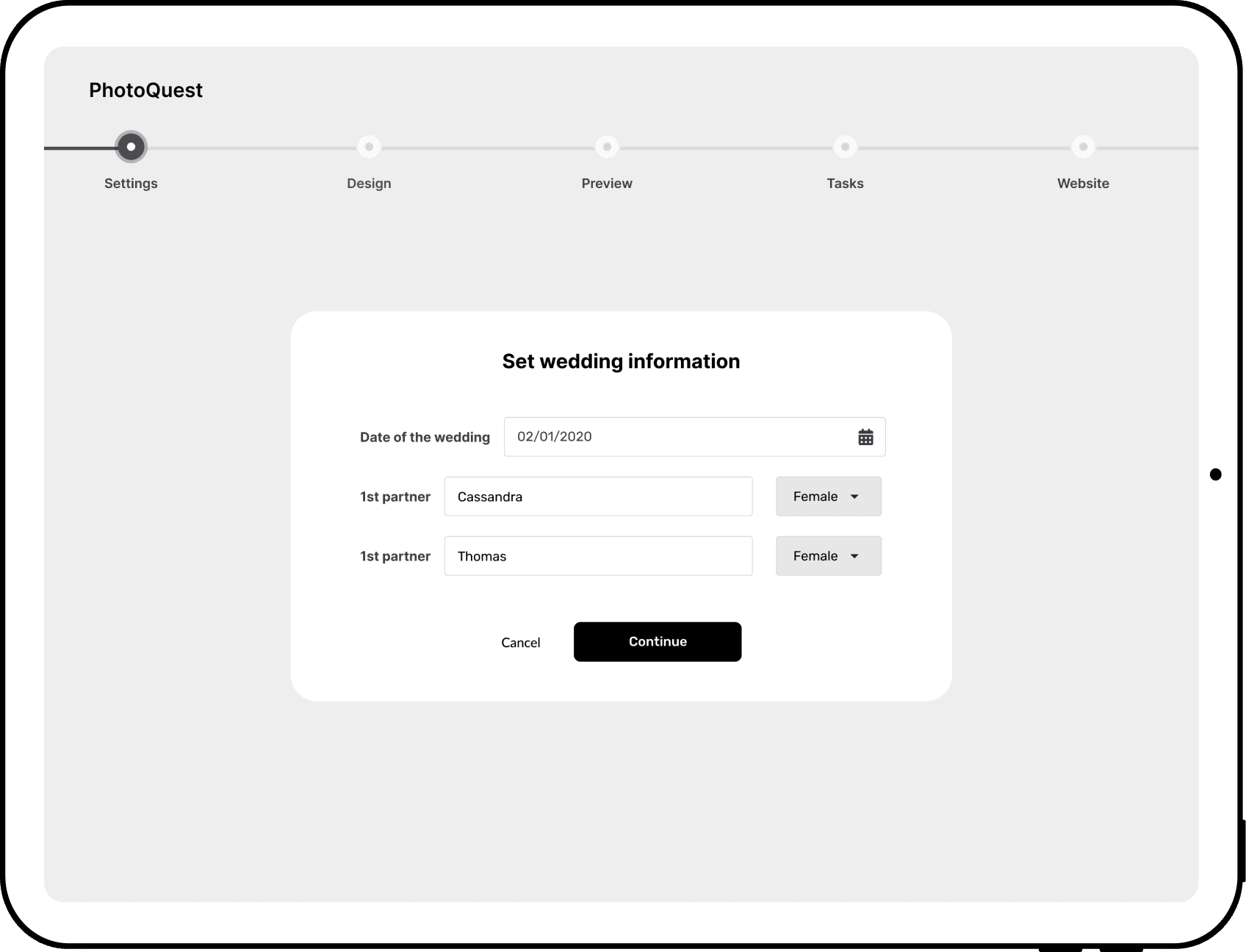
Two-Step Information Entry:
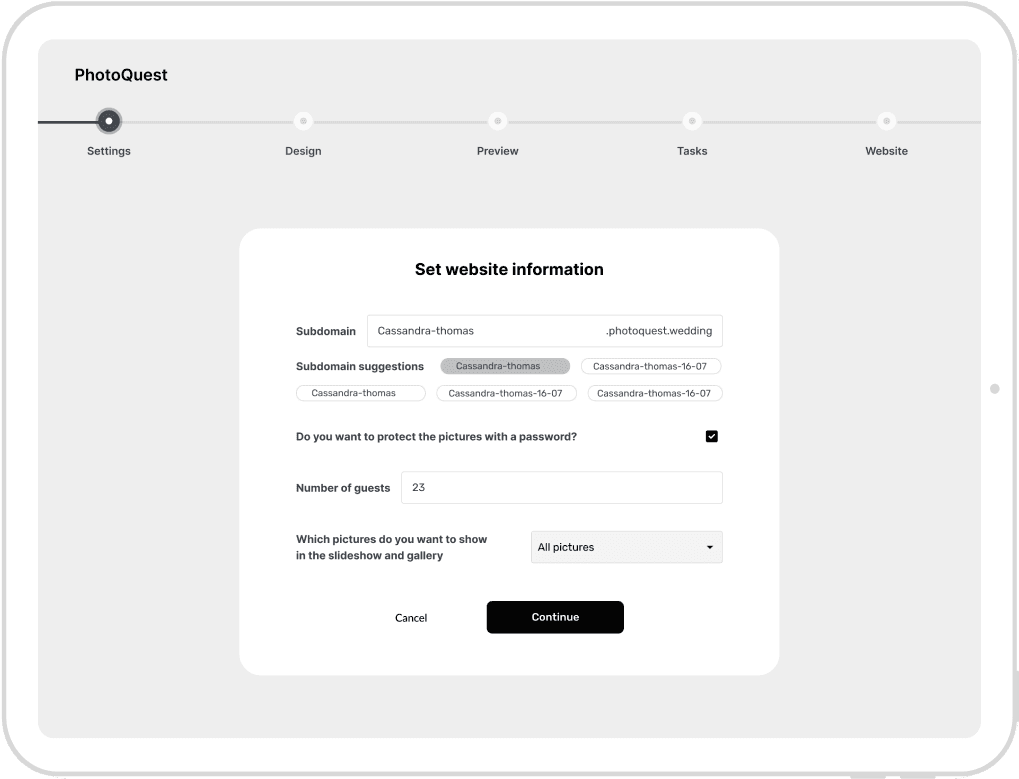
I restructured the initial information collection into two steps to prevent overload and help users understand the purpose of each piece.
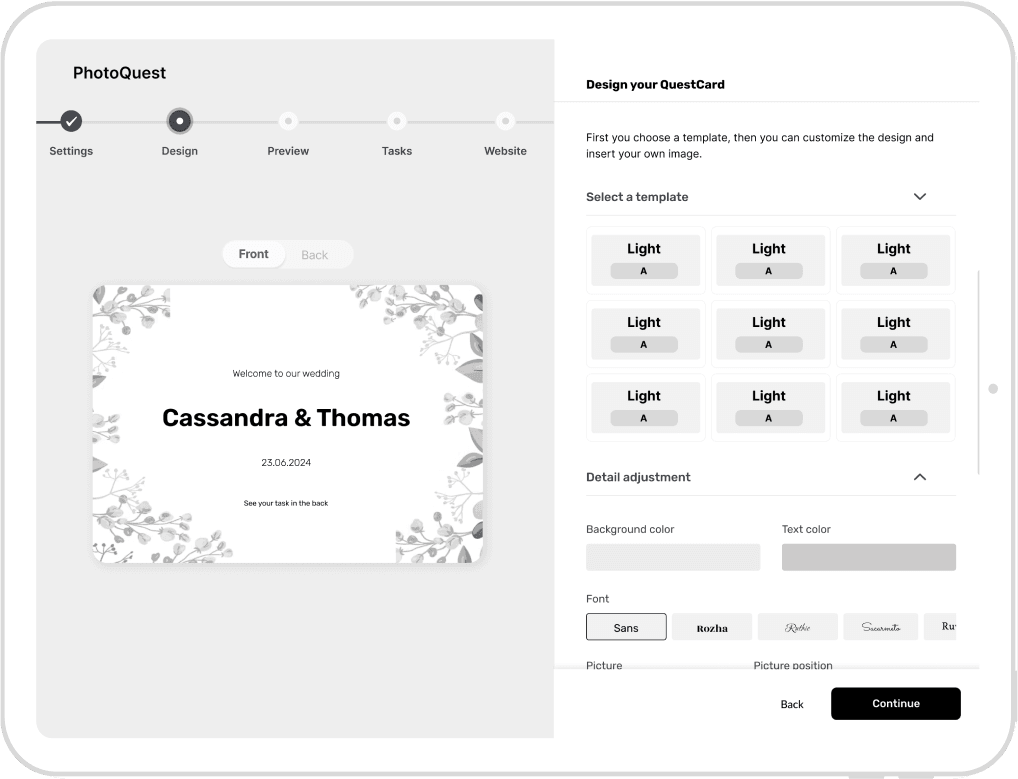
Prioritized Design Card Experience:
I placed the Design Card feature after initial info entry to reduce drop-off rates by engaging users with the core feature earlier.
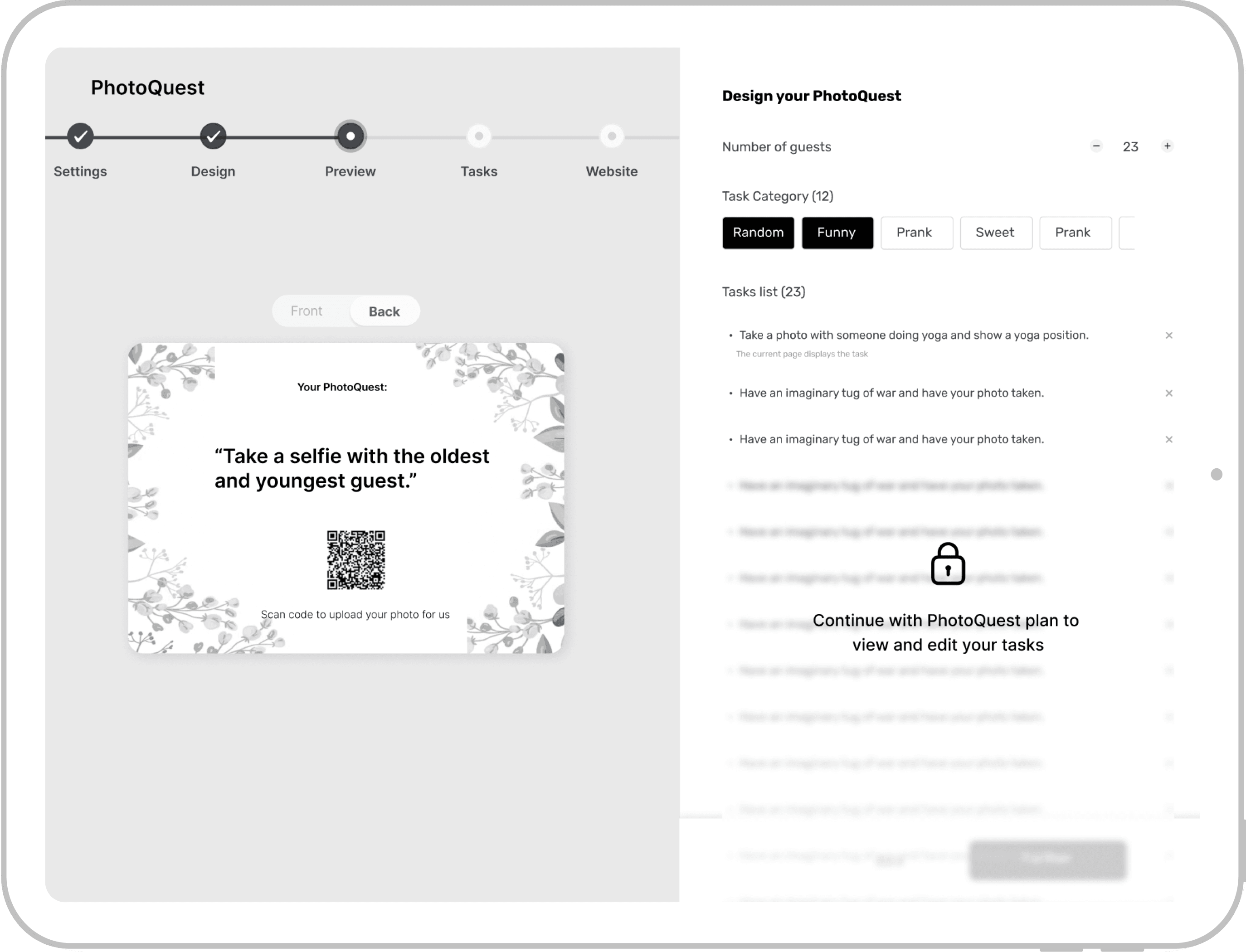
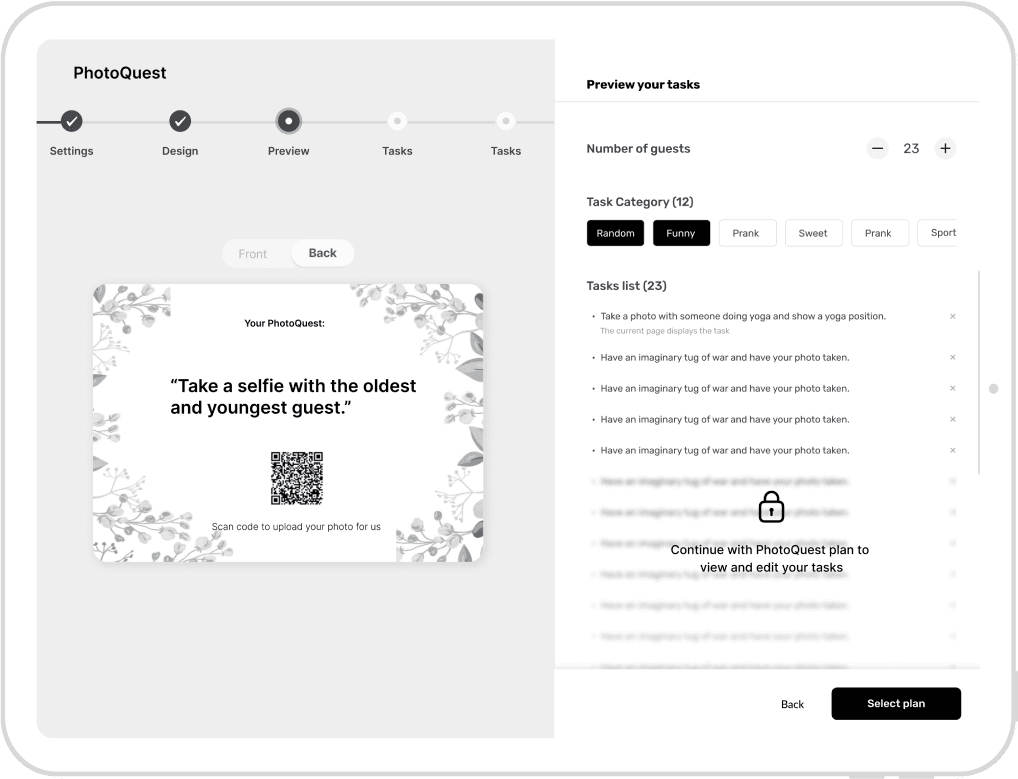
Strategic Placement of Preview Tasks:
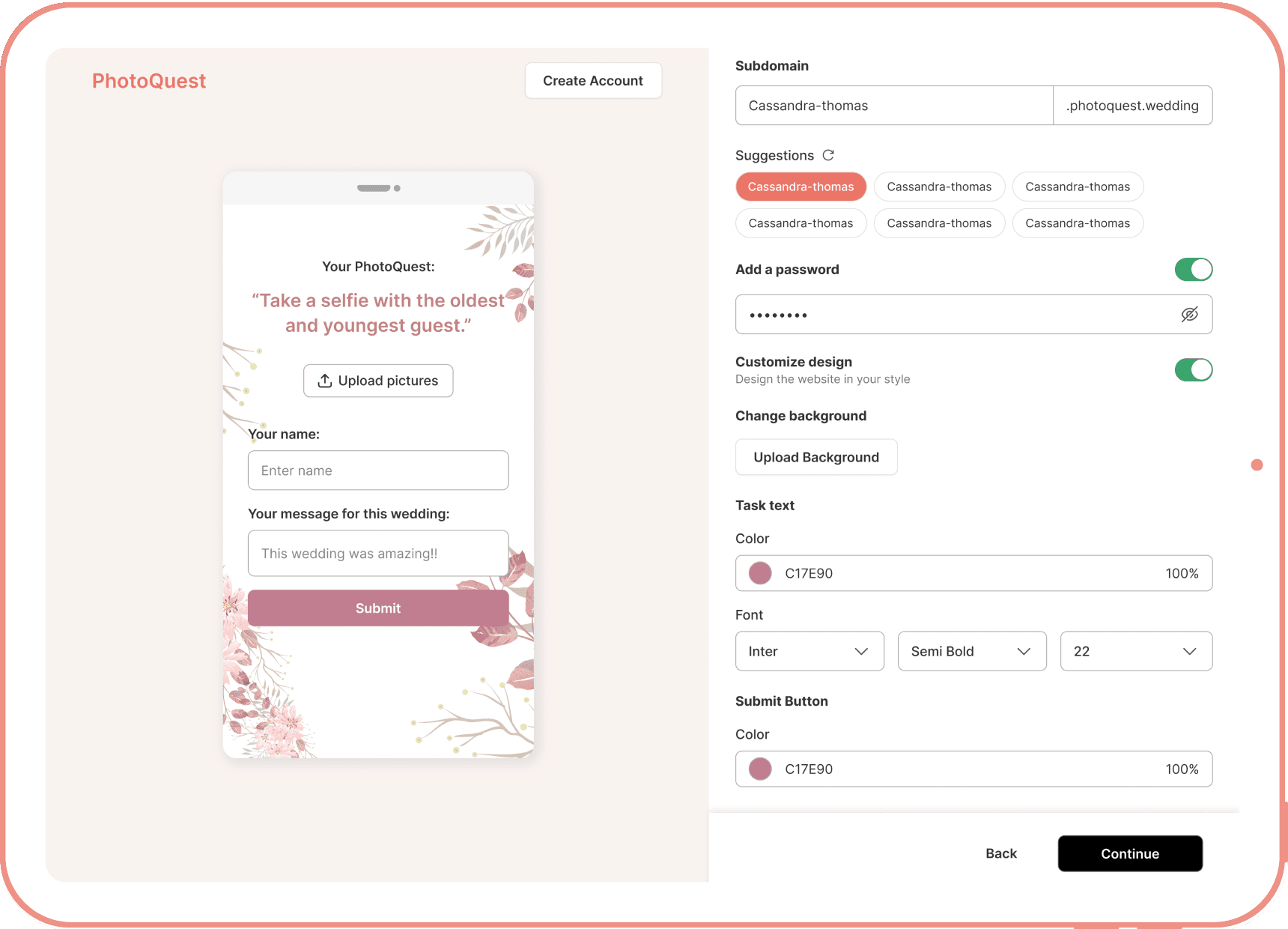
I placed Preview Tasks after the core experience to guide users to the high-value feature behind the paywall.
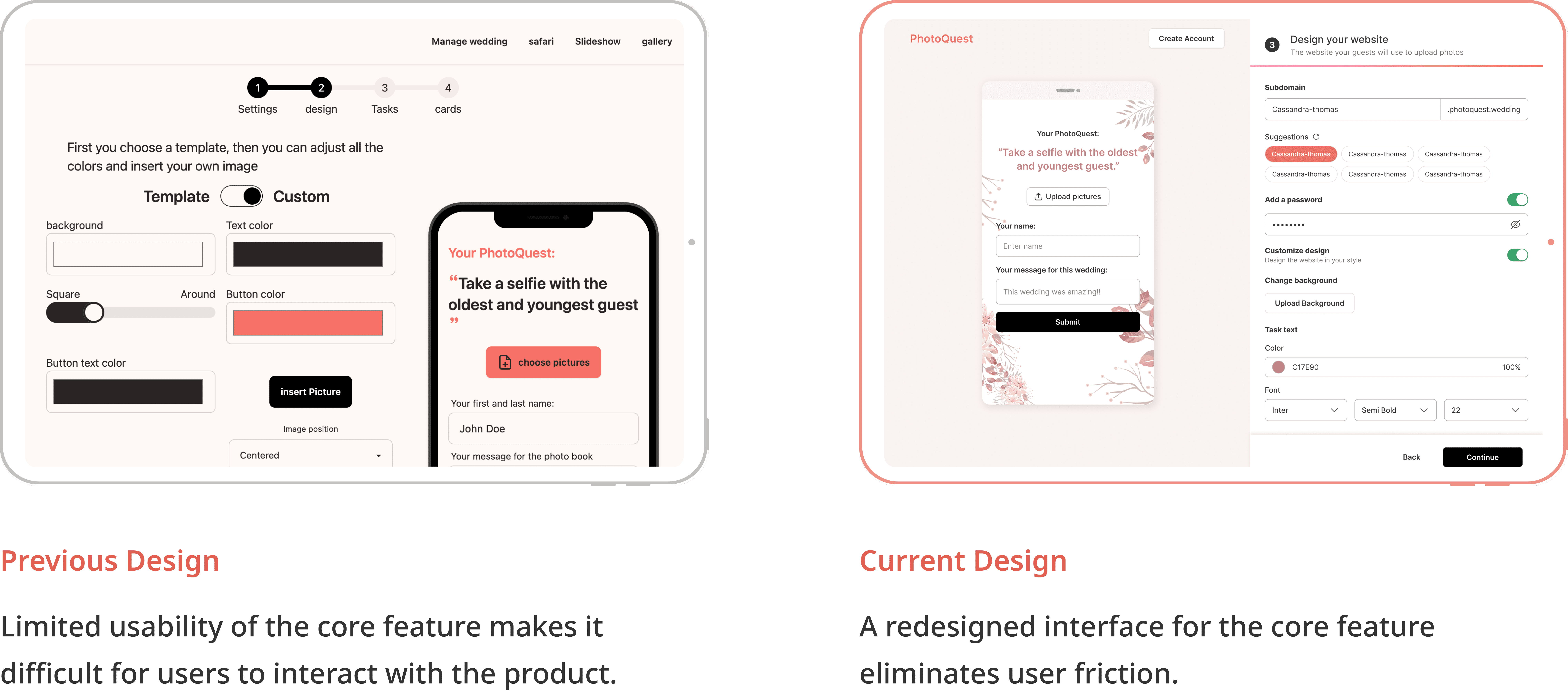
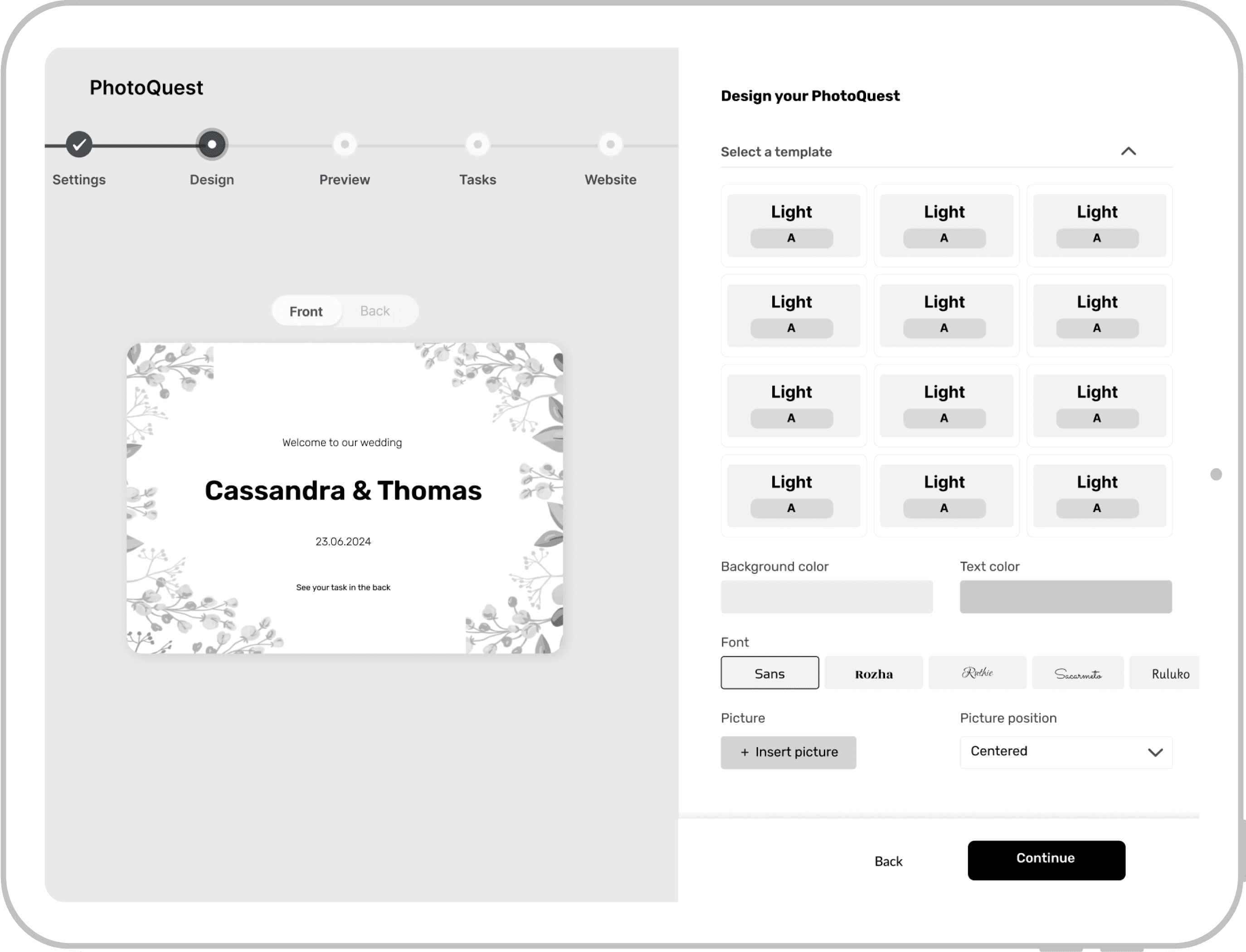
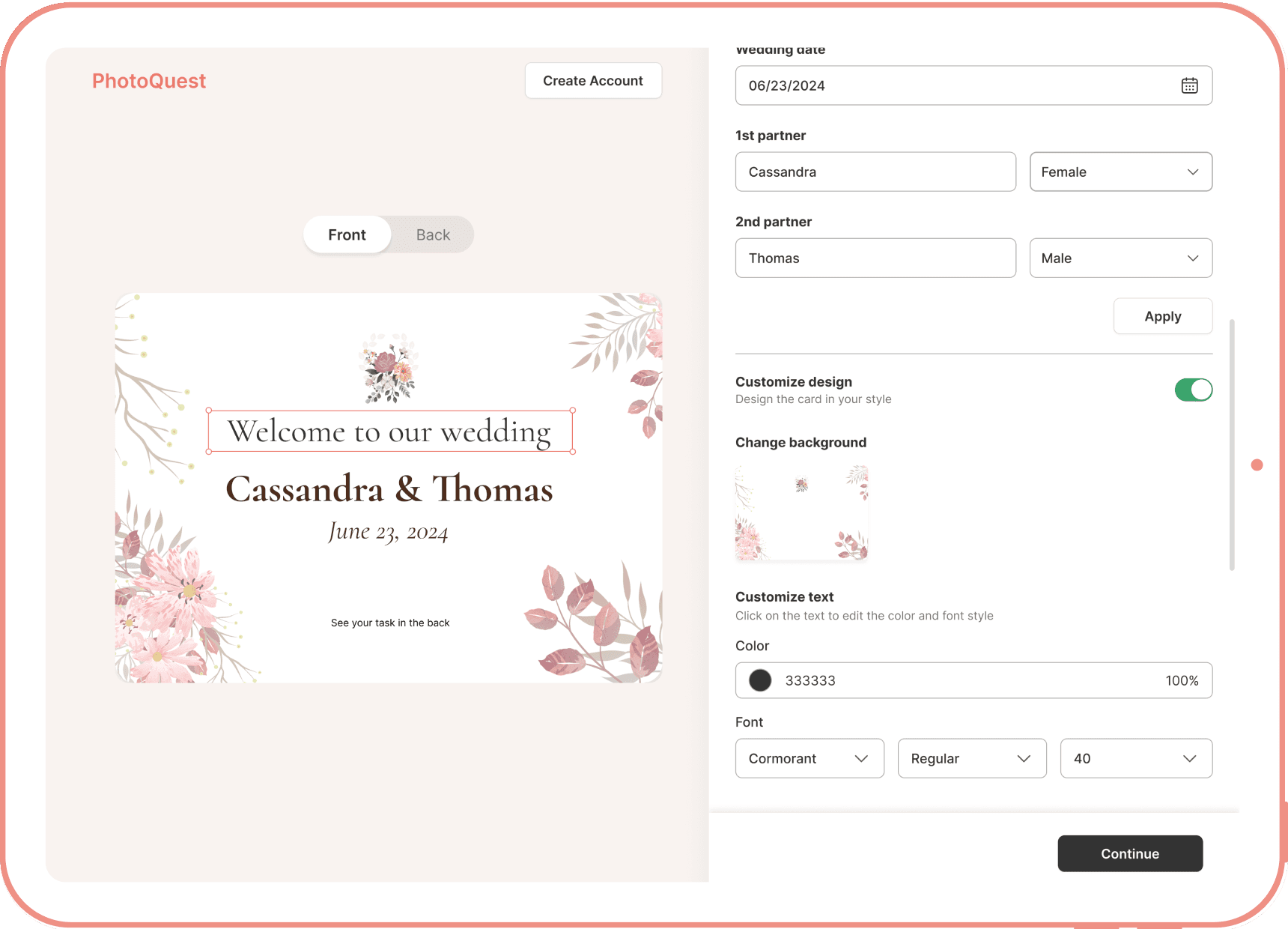
At a detail level, I transitioned the interfaces of the design features from a vertical to a horizontal orientation. This redesigned layout allows users to observe real-time changes to their designs in a side-by-side view.
In this iteration, I segmented the information entry into specific steps to help users understand the purpose and use of the required information.
This also allows users to modify the information as needed during the design process without having to return to previous steps.
I also improved the design experience by enabling user to directly manipulate elements on the card they were designing.
This decision not only streamlined user's workflow through intuitive on-page interactions, but also provide a scalable foundation for future feature expansions.
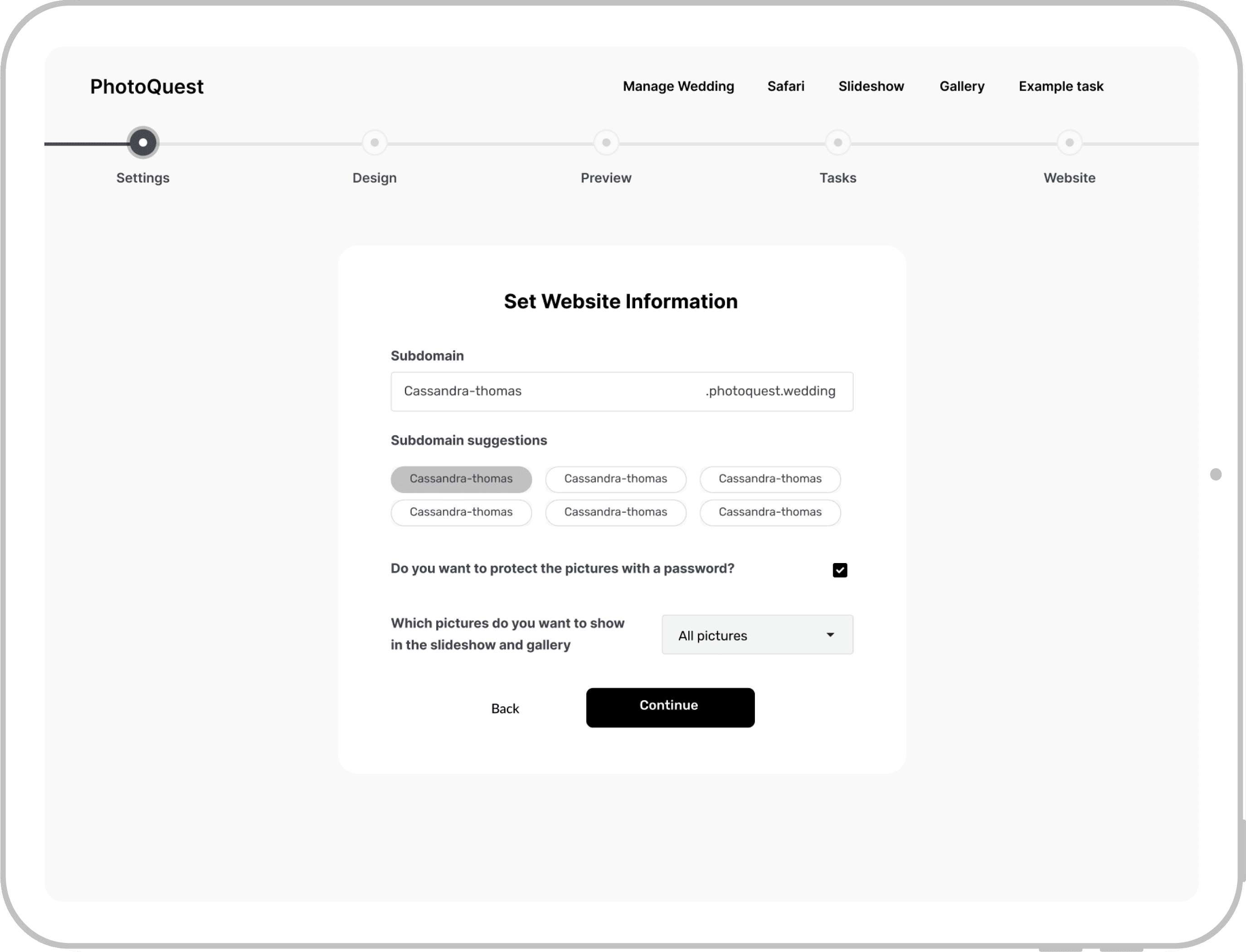
Final Design
In the whole design process, I prioritized close collaboration with the development team to optimize design efficiency and usability.
Given that this redesign is for PhotoQuest's MVP, feature expansion is still needed. The design decision made in this project emphasized scalability in early design, and close collaboration with stakeholders ensured solutions met current needs while supporting future growth.
To better support the development team, I provided clear and detailed specifications that served as a comprehensive guide throughout the project, helping to streamline the development process and ensure a smooth handoff from design to implementation.
During the design process, I collaborated closely with engineers and product managers to explore how we could optimize the core card design experience. As a designer, I bridged the gap between user insights and technical constraints, proposing solutions that were both user-friendly and technically feasible.